 Yes, Mobilegeddon has arrived, it's been here a few months now. Google now favors mobile-friendly sites versus non-mobile formatted sites. Your search engine rank has already been changed behind the scenes. It's a wake up call, but it's not too late.
Yes, Mobilegeddon has arrived, it's been here a few months now. Google now favors mobile-friendly sites versus non-mobile formatted sites. Your search engine rank has already been changed behind the scenes. It's a wake up call, but it's not too late.
If you have a mobile website design, then you've made your digital bomb shelter and have brushed off the ash of the aftermath. If not, then you need to read this NOW. Make your site mobile-friendly with a redesign or plugin option. There's no reason left to not update it. It's time to file the teeth of this Mobilegeddon monster for good.
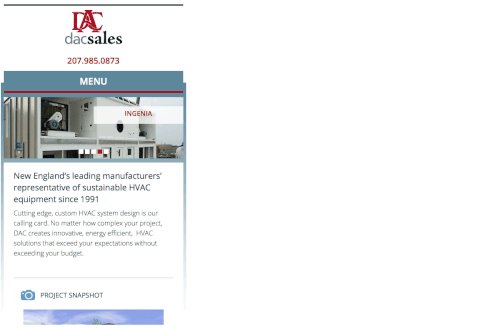
Take a look at your site on a mobile device.
Navigate to www.yoursite.com on your phone, tablet, phablet, laptop, newton, Palm Pilot, 3DS, whatever. If your home page is truncated, cut off on the right, won't load your fancy flash animation, has huge fonts, or fits the entire page into a 3 inch thumbnail, then your site isn't mobile-friendly.
One easy way to clarify your site is or isn't mobile-friendly is to use Google Developers' Mobile-Friendly Test page. Go here and give it a try.
Figure out what platform your site is running on.
Did your site survive Y2K? Does it have straight HTML files created in Dreamweaver or Contribute? Does it have a rotating 3D AOL logo? If any of those statements are true, then it's 99.999% likely your site isn't mobile-friendly or even desktop friendly or visually friendly on your eyes. It's time to update!
Even if you're currently running WordPress, Joomla, or Drupal, your site still may not be mobile-friendly. Ask your web developer or site creator how your site was made and with what platform. This will point you in the right direction and allow you to choose an option (and budget) for a mobile site redesign.
Need a quick fix?
 If you're running a site with a CMS (content management system) like WordPress, Joomla, or Drupal, then you have more options than if you have a site running old-school HTML files. CMS sites have to ability to install plugins that can add mobile-friendly formatting to your existing site. This is the quickest and usually cheapest route to go. However it doesn't give you much flexibility in styling, formatting, and integration with all your site features.
If you're running a site with a CMS (content management system) like WordPress, Joomla, or Drupal, then you have more options than if you have a site running old-school HTML files. CMS sites have to ability to install plugins that can add mobile-friendly formatting to your existing site. This is the quickest and usually cheapest route to go. However it doesn't give you much flexibility in styling, formatting, and integration with all your site features.
For WordPress sites, you can use some of these top plugins to go mobile-friendly: WPTouch, JetPack, WP Mobile Detector, WordPress Mobile Pack, or WP Mobile Edition.
If you're running Joomla, you can use these extension to go mobile-friendly: Mobile Joomla!, Responsivizer, Mobile Template, or JSN Mobilize.
And, if you're using Drupal, you can use these modules to make your site mobile-friendly: Mobile Switch, Mobile Plugin, Mobile Theme, and Mobile Plugin. Wow, those are creatively named.
Installing a mobile plugin is easy, but it will be limited in its design and display options.
(Check out this post with Brian Mikes on Text Message Marketing…)
More customized, but not full-on custom
Another way to make your site mobile-friendly is to install a mobile-friendly theme. WordPress has a lot of options from various theme developers. This is also a quick way to bring your site into the mobile-friendly arena, but it also requires a lot of reformatting to get that new theme to have the same style and layout as your old site.
Some great mobile responsive themes can be downloaded (for free or for a cost) from WordPress developers like: Elegant Themes, StudioPress, ThemeForest (WP & Joomla), WordPress.org, and WPMUdev.
Installing the new mobile theme is easy enough, but configuring it and reworking it to mirror your current site style will require some coding and programming expertise as well as time to test and retest the site behavior for various screen sizes.
 Go deluxe to get the full custom mobile-friendly website
Go deluxe to get the full custom mobile-friendly website
The best way to get a highly customized mobile-friendly site is to hire a web developer or ask your current developer to rework your entire site as a mobile responsive site. This can be much more expensive, but you'll have full control over how things look and act when the site snaps to different mobile sizes.
Your developer can customize what displays on your site and where for each mobile screen size you're designing for. Usually, the top 4 or 5 popular mobile sizes are sufficient, but then again, you may have specific devices and a specific audience. With a custom mobile site, you can have the menu appear as an icon or full menu, decide what shows, and how it looks. You can also keep slideshows, forms, videos, images, and other site features in the style and arrangement you want and only on specific screen sizes.
Getting a full custom mobile site is the best way to keep your business aesthetic consistent on any device and on any screen size. It's the most professional and thorough way to guarantee your website experience is the same for all visitors.
So, that's the gist of it. You need to make your website mobile-friendly NOW. You have many options, but almost everyone surfs the web on a phone or tablet these days. Don't be overlooked or knocked down in Google search results because your site isn't mobile-friendly. Talk to your favorite web developer and get going!
FYI, if you're looking for a developer with mobile chops, talk to flyte. 😉
